

创建更多的页面
使用可维护的模板结构
我们已经了解了如何创建一个Document Type,我们可以创建一个只有三个页面的简单网站:Home,News,Contact us。方法就是创建三种(Document Types)文档类型和它们相关联的模板(Create matching template),但这样做我们将会复制大量相同的代码到不同的模板中。
在简单的网站中,这是可行的方案,但是一旦网站发展起来,就会出现很多问题 - 例如,想要改变主菜单就需要修改每一个包含主菜单的模板,同时我们也不得不为每个页面设置页脚等等。
Umbraco为我们提供了一个优雅的解决方案,去保持一致的基本模板 - 熟悉MVC的用户,会更好的理解它。
刚开始我们拆开一点我们创建的homepage到主模板下的homepage模板下。
创建主模板
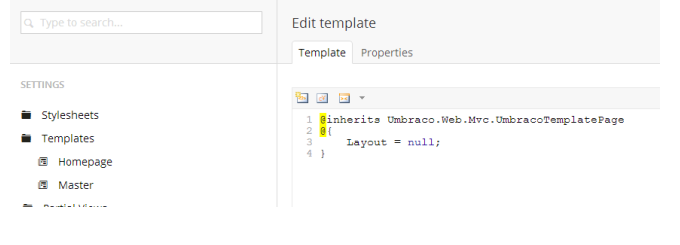
选择Settings > Templates,展开此节点,目前为止我们只有HomePage模板。我们创建一个名为Master的新模板,记得点击Save按钮:

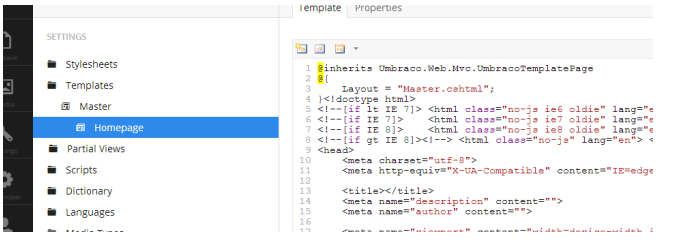
现在我们需要移动Homepage到Master模板之下。 选择Settings > Homepage节点,接着选择Properties tab > Master template 下拉选项选择"Master",点击Save。这将更新Razor代码Layout = null; 改为 Layout = "Master.cshtml";
注意 - 你可能需要返回点击Homepage节点才会看到这更新 - 这个bug将会在未来的Umbraco版本中解决。

下一步就是将所有的页面公用的html代码移动到Mater模板中,作为一名开发人员,你可能需要使用你的大脑了,因为不同的网站,公用代码会有所不同。 - 例如,有时需要我们判断是不是所有的页面都会包含<div id="main">还是只是某些特定的页面才会有,如果是第一种情况的话,我们就可以将它移动到Master模板中。在本示例中,我们认为它是属于特定的子页面的。从关闭的大括号之后开始,到第37行代码<div id="main-container">之前为止,剪切这些代码到Master模板中,这样header和导航的代码就移动到了主模板中。单击Save按钮。

现在单击你的Master模板,在花括号“}”关闭之后粘贴这些HTML代码。切记要点击Save按钮。

在代码的最后,我们加入@RenderBody, 这就告诉了Umbraco此处将插入子模板的内容。点击Save按钮。

现在我们将要开始做相同的页脚内容。从Settings > Templates > Homepage > template tab中剪切footer-container内容到Master模板中,并且放在@RenderBody字段的下边。记得剪切和粘贴过代码后都要记得保存。

现在我们已经做了很多的工作了,如果你刷新页面,你应该看到我们的页面是没有改变的。如果你有一个编译错误,你或许是输错了@RenderBody()。
如果你没有任何内容(页眉或页脚),你检查你的模板匹配如下:
1 @inherits Umbraco.Web.Mvc.UmbracoTemplatePage 2 @{ 3 Layout = null; 4 }<!doctype html> 5 <!--[if lt IE 7]> <html class="no-js ie6 oldie" lang="en"> <![endif]--> 6 <!--[if IE 7]> <html class="no-js ie7 oldie" lang="en"> <![endif]--> 7 <!--[if IE 8]> <html class="no-js ie8 oldie" lang="en"> <![endif]--> 8 <!--[if gt IE 8]><!--> <html class="no-js" lang="en"> <!--<![endif]--> 9 <head> 10 <meta charset="utf-8"> 11 <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> 12 13 <title></title> 14 <meta name="description" content=""> 15 <meta name="author" content=""> 16 17 <meta name="viewport" content="width=device-width,initial-scale=1"> 18 19 <link rel="stylesheet" href="css/style.css"> 20 21 <script src="js/libs/modernizr-2.0.6.min.js"></script> 22 </head> 23 <body> 24 25 <div id="header-container"> 26 <header class="wrapper clearfix"> 27 <h1 id="title">@Umbraco.Field("pageTitle")</h1> 28 <nav> 29 <ul> 30 <li><a href="#">nav ul li a</a></li> 31 <li><a href="#">nav ul li a</a></li> 32 <li><a href="#">nav ul li a</a></li> 33 </ul> 34 </nav> 35 </header> 36 </div> 37 38 @RenderBody() 39 40 <div id="footer-container"> 41 <footer class="wrapper"> 42 <h3>@Umbraco.Field("footerText")</h3> 43 </footer> 44 </div> 45 46 </body> 47 </html>
【这是完整的主模板】
1 @inherits Umbraco.Web.Mvc.UmbracoTemplatePage 2 @{ 3 Layout = "Master.cshtml"; 4 } 5 <div id="main-container"> 6 <div id="main" class="wrapper clearfix"> 7 8 <article> 9 <header> 10 @Umbraco.Field("bodyText") 11 </header> 12 <section> 13 <h2>article section h2</h2> 14 <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam sodales urna non odio egestas tempor. Nunc vel vehicula ante. Etiam bibendum iaculis libero, eget molestie nisl pharetra in. In semper consequat est, eu porta velit mollis nec. Curabitur posuere enim eget turpis feugiat tempor. Etiam ullamcorper lorem dapibus velit suscipit ultrices. Proin in est sed erat facilisis pharetra.</p> 15 </section> 16 <section> 17 <h2>article section h2</h2> 18 <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam sodales urna non odio egestas tempor. Nunc vel vehicula ante. Etiam bibendum iaculis libero, eget molestie nisl pharetra in. In semper consequat est, eu porta velit mollis nec. Curabitur posuere enim eget turpis feugiat tempor. Etiam ullamcorper lorem dapibus velit suscipit ultrices. Proin in est sed erat facilisis pharetra.</p> 19 </section> 20 <footer> 21 <h3>article footer h3</h3> 22 <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam sodales urna non odio egestas tempor. Nunc vel vehicula ante. Etiam bibendum iaculis libero, eget molestie nisl pharetra in. In semper consequat est, eu porta velit mollis nec. Curabitur posuere enim eget turpis feugiat tempor.</p> 23 </footer> 24 </article> 25 26 <aside> 27 <h3>aside</h3> 28 <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam sodales urna non odio egestas tempor. Nunc vel vehicula ante. Etiam bibendum iaculis libero, eget molestie nisl pharetra in. In semper consequat est, eu porta velit mollis nec. Curabitur posuere enim eget turpis feugiat tempor. Etiam ullamcorper lorem dapibus velit suscipit ultrices.</p> 29 </aside> 30 31 </div> <!-- #main --> 32 </div> <!-- #main-container -->
【这是完整的主模板】
如果你是刚开始这些概念,那么我不认为我们刚刚做的是有多大的意义,知道我们做我们的下一个页面。